HTML5 e CSS3 hanno introdotto molte nuove funzionalità che oramai rivestono un ruolo importante nella progettazione e costruzione di un sito web.
Oggi vi propongo un Tool online molto comodo per creare sfumature nei background senza dover ricorrere ad immagini col rischio di appesantire troppo il sito.
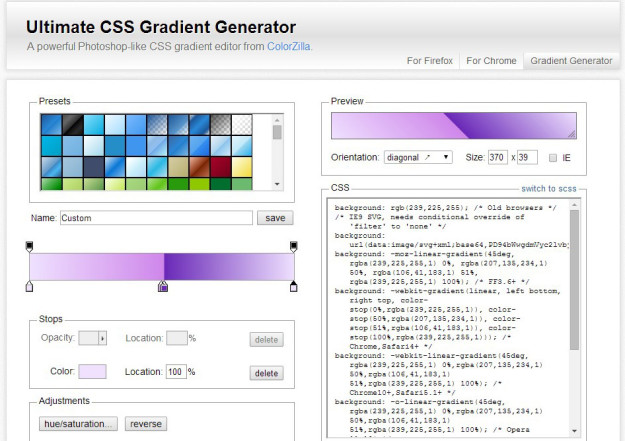
Gradient Generator è un tool online offerto da colorzilla.com che consiglio in quanto lo uso spesso (motivo per cui ho deciso di consigliarvelo qui) che ritengo sia molto valido e completo in quanto permette di creare manualmente qualsiasi tipo di sfumatura in maniera intuitiva e molto veloce.
Altra qualità d’apprezzare di questo tool è la possibilità di generare anche il codice per renderlo compatibile anche con IE9: questa versione di IE non è compatibile con i gradient ma è in grado di comprendere immagini SVG cioè, brevemente, immagini vettoriali e questo tool non fa altro che generare anche questo codice per i pochi rimasti possessori di IE9.
 L’utilità di tale funzione risiede nella possibilità di creare non solo sfondi con sfumature più o meno intense, ma anche di creare pulsanti o menù o altri elementi che possono essere manipolati con l’utilizzo delle bordature ottenute da ombreggiature con la funzione box-shadow oppure border-radius per quanto riguarda gli angoli.
L’utilità di tale funzione risiede nella possibilità di creare non solo sfondi con sfumature più o meno intense, ma anche di creare pulsanti o menù o altri elementi che possono essere manipolati con l’utilizzo delle bordature ottenute da ombreggiature con la funzione box-shadow oppure border-radius per quanto riguarda gli angoli.
 Ad esempio questo pulsante è stato realizzato senza alcuna immagine ma con il codice CSS sottostante:
Ad esempio questo pulsante è stato realizzato senza alcuna immagine ma con il codice CSS sottostante:
a{
/* Angoli smussati con effetto luce per ombreggiature */
border-radius: 3px;
box-shadow: 0px 1px 3px 0px rgba(0, 0, 0, 0.4), inset 0px 1px rgba(255, 255, 255, 0.2);
display: inline-block;
padding: 10px 20px;
height: 20px;
width: 100px;
font-size: 16px;
line-height: 16px;
font-weight: bold;
text-decoration: none;
text-align: center;
text-shadow: 0px -1px 1px rgba(0, 0, 0, 0.3); /* Ombreggiatura al testo */
/* Effetto fade con hover */
-o-transition: background-color ease .2s, box-shadow ease .2s;
-webkit-transition: background-color ease .2s, box-shadow ease .2s;
-moz-transition: background-color ease .2s, box-shadow ease .2s;
transition: background-color ease .2s, box-shadow ease .2s;
/* Sfondo con gradient */
background: rgb(242,246,248); /* Old browsers */
/* IE9 fix with SVG */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YyZjZmOCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iI2Q4ZTFlNyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUxJSIgc3RvcC1jb2xvcj0iI2I1YzZkMCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNlMGVmZjkiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(242,246,248,1) 0%, rgba(216,225,231,1) 50%, rgba(181,198,208,1) 51%, rgba(224,239,249,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(242,246,248,1)), color-stop(50%,rgba(216,225,231,1)), color-stop(51%,rgba(181,198,208,1)), color-stop(100%,rgba(224,239,249,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(242,246,248,1) 0%,rgba(216,225,231,1) 50%,rgba(181,198,208,1) 51%,rgba(224,239,249,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(242,246,248,1) 0%,rgba(216,225,231,1) 50%,rgba(181,198,208,1) 51%,rgba(224,239,249,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(242,246,248,1) 0%,rgba(216,225,231,1) 50%,rgba(181,198,208,1) 51%,rgba(224,239,249,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(242,246,248,1) 0%,rgba(216,225,231,1) 50%,rgba(181,198,208,1) 51%,rgba(224,239,249,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f2f6f8', endColorstr='#e0eff9',GradientType=0 ); /* IE6-8 */
}




![[consigli #2] Costruire un pannello fotovoltaico](http://www.tanadelpurpo.it/wordpress/wp-content/uploads/2013/05/pannelli-150x150.jpg)
![[POP #2] Installazione server](http://www.tanadelpurpo.it/wordpress/wp-content/uploads/2013/04/ppo1-150x150.png)
![[POP #1] RPG Maker VX MMORPG](http://www.tanadelpurpo.it/wordpress/wp-content/uploads/2013/04/rpg_maker-150x150.png)
